Форматирование гипертекста
![]()
Язык HTML поддерживает как логический (logical), так и физический (physical) стили форматирования содержимого документа. Использование логического форматирования указывает на назначение данного фрагмента текста, а при физическом форматировании досконально задается его внешний вид. По возможности стоит использовать логические стили, так как они позволяют браузеру выбрать наиболее подходящий документу вид. Использование логических стилей также поможет читателю разобраться в структуре документа. Физический стиль используется в основном программами, конвертирующими текстовые файлы, содержащие физическое форматирование, в HTML, так как логическое форматирование документа невозможно выполнить автоматически.
Логическое форматирование
![]()
Хотя язык HTML включает теги для достижения различных шрифтовых эффектов (полужирный шрифт, курсив, подчеркнутый шрифт), не все браузеры их поддерживают. Однако все браузеры поддерживают тот или иной способ выделения текста. Поэтому использование логического форматирования текста в любом случае приведет к выделению программой просмотра различных частей текста и выявит структуру документа.
Говоря о логической разметке текста, можно выделить две основные части:
выделение заголовков в документе;
логическое выделение элементов текста.
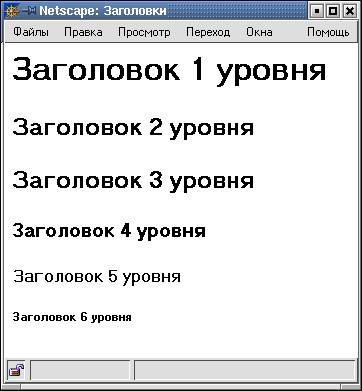
Название документа, задаваемое с помощью тега <TITLE>, не выводится на экран как часть документа. Чтобы отобразить название используется один из тегов заголовка. Заголовки в типичном документе разделяются по уровням. Язык HTML позволяет задать шесть уровней заголовков: H1 (заголовок первого уровня), Н2, Н3, H4, Н5 и H6. Заголовок первого уровня имеет обычно больший размер и насыщенность по сравнению с заголовком второго уровня.
Если вы посмотрите
на эту главу, то "Логическое форматирование" - заголовок третьего
уровня, "Форматирование гипертекста" - второго, а "Основы языка
HTML" - первого. На практике заголовки четвертого и далее уровней
встречаются лишь в очень больших документах.
Помните, что если вы забудете поставить
закрывающий тег заголовка, вид страницы будет искажен: любой из тегов заголовка
автоматически вставляет пустую строку до и после себя.
Теги заголовков
поддерживают атрибут ALIGN, действие которого аналогично действию такого же
атрибута тега выделения абзаца.
Элементы логического
выделения фрагментов текста, а также возможное оформление каждого из них
приведены в таблице 7.
|
<HTML> <HEAD> <TITLE> Заголовки </TITLE> </HEAD> <BODY BGCOLOR=white><H1> Заголовок 1 уровня</H1> <H2> Заголовок 2 уровня</H2> <H3> Заголовок 3 уровня</H3> <H4> Заголовок 4 уровня</H4> <H5> Заголовок 5 уровня</H5> <H6> Заголовок 6 уровня</H6> </BODY></HTML> |
|
Таблица
7 – Элементы логического выделения фрагментов текста
|
Теги |
Применение |
Результат |
|
<CITE> </CITE> |
<CITE> Используется для выделения цитат или
названий книг и статей </CITE> |
Используется для выделения цитат или названий книг и статей |
|
<CODE> </CODE> |
<CODE> Применяется для вывода небольшого куска
программного кода </CODE> |
Применяется для вывода небольшого куска программного кода |
|
<EM> </EM> |
<EM> Используется для выделения важных
фрагментов текста </EM> |
Используется для
выделения важных фрагментов текста |
|
<KBD> </KBD> |
<KBD> Выделяет текст, вводимый пользователем с
клавиатуры </KBD> |
Выделяет текст, вводимый пользователем с клавиатуры |
|
<SAMP> </SAMP> |
<SAMP> Используется для выделения текста
примера </SAMP> |
Используется
для выделения текста примера |
|
<STRONG> </STRONG> |
<STRONG> Используется для выделения очень
важных фрагментов текста </STRONG> |
Используется для
выделения очень важных фрагментов текста |
|
<VAR> </VAR> |
<VAR> Используется для отметки имен переменных
</VAR> |
Используется для
отметки имен переменных |
|
<STRIKE> </STRIKE> |
<STRIKE> Используется для отметки удаленного
текста </STRIKE> |
|
Вы, наверное,
обратили внимание на то, что некоторые элементы логической разметки текста дают
одинаковый результат. Зачем же тогда нужно такое их разнообразие? Ответ на этот
вопрос содержится в названии этой группы тегов. Они предназначены для
расстановки логических ударений, выделения логических частей и подчеркивания
сути высказываний. Их использование весьма актуально, поскольку, вероятно, в
ближайшем будущем станет возможен, например, поиск цитат в Web-пространстве, а,
может быть, следующее поколение браузеров научится читать документы вслух.
Программы, умеющие распознавать логические ударения, заменят монотонные речевые
процессоры сегодняшнего дня.
Для выделения
длинных цитат из основного текста в HTML существует тег <BLOCKQUOTE>. Этот элемент
является контейнером и может содержать любые форматирующие теги.
Современные браузеры
реагируют на элемент <BLOCKQUOTE> смещением текста цитаты вправо. Некоторые
текстовые программы просмотра обозначают цитату символами >,
располагающимися в крайнем левом столбце экрана. Так как сегодня большинство
браузеров являются графическими программами, элемент <BLOCKQUOTE> позволяет авторам
внести в текст некоторое визуальное разнообразие.
Физическое форматирование
![]()
Одним из отличий
HTML-документа от документа, подготовленного на печатной машинке, является
возможность форматирования текста. Язык HTML позволяет автору документа выбрать
понравившийся ему шрифт, подходящий размер букв, их цвет и начертание. За все
эти параметры отображения текста отвечают теги физического форматирования
(таблица 8). Они действуют на все символы, стоящие между открывающим и
закрывающим тегами.
Элементы физического
форматирования могут быть вложенными друг в друга, хотя конечный результат
зависит от браузера. При этом нужно внимательно следить, чтобы один контейнер
находился целиком в другом контейнере, например,
<B><U>жирный и подчеркнутый текст</U></B>
Кроме
вышеперечисленных тегов в документе может использоваться тег <FONT>,
позволяющий непосредственно задать размер и цвет шрифта. Элемент FONT представляет собой
контейнер, т. е. требует как открывающего, так и закрывающего тегов, и сам
может использоваться внутри любого другого текстового контейнера.
Таблица 8 – Теги
физического форматирования
|
Теги |
Применение |
Результат |
|
<B> </B> |
<B>Полужирный</B> |
Полужирный |
|
<I> </I> |
<I>Курсив</I> |
Курсив |
|
<U> </U> |
<U>Подчеркнутый</U> |
Подчеркнутый |
|
<TT> </TT> |
<TT>Пишущая машинка</TT> |
Пишушая машинка |
|
<S> </S> |
<S>Зачеркнутый</S> |
|
|
<BIG> </BIG> |
<BIG>Большой</BIG> |
Большой |
|
<SMALL> </SMALL> |
<SMALL>Маленький</SMALL> |
Маленький |
|
<SUP> </SUP> |
Верхний - x<SUP>индекс</SUP> |
Верхний - xиндекс |
|
<SUB> </SUB> |
Нижний - x<SUB>индекс</SUB> |
Нижний - xиндекс |
После стартового
тега обязательно указание атрибутов, без которых элемент не оказывает никакого
влияния на текст, помещенный в контейнер.
Атрибут FACE позволяет указать
тип шрифта, которым программа просмотра выведет ваш текст (если таковым
располагает пользователь). Если нужного шрифта нет, программа проигнорирует
запрос и будет использовать шрифт, установленный по умолчанию.
Этот атрибут
позволяет указать как один, так и несколько шрифтов (через запятую). Весь
список будет просмотрен слева направо и первый из имеющихся на машине
пользователя будет использован для вывода документа.
Атрибут SIZE служит для указания
размера шрифта в условных единицах от 1 до 7. Считается, что размер
"нормального" шрифта соответствует числу 3. Размер может быть как
абсолютной величиной (SIZE=5), так и относительной (SIZE=+2). Во втором примере
текущий размер шрифта увеличивается на 2.
Атрибут COLOR устанавливает цвет
шрифта, который может быть задан как в формате RGB, так и указанием имени.
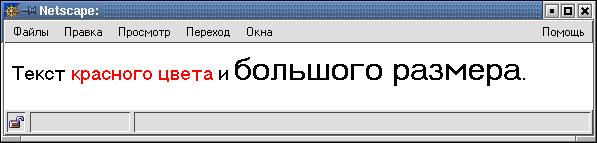
Пример
Текст <FONT COLOR=red> красного цвета </FONT> и <FONT SIZE=7> большого размера </FONT>

Предварительно
отформатированный текст

Любой фрагмент текста, расположенный между тегами <PRE> и </PRE>, разбивается
на строки и абзацы в точном соответствии с
тем, как вы его вводили. Обычно при выводе на экран
предформатированного
(preformatted) текста используется моноширинный шрифт (так
называется шрифт печатной машинки). Этот тег можно использовать, например, для
печати стихов, в которых взаимное расположение строк задал сам автор, или для
изображения "картинки", состоящей из символов. Другим важным
применением тега
<PRE> является вывод на экран текстов компьютерных программ (на
языках Java, C++ и др.), в которых традиционно используют отступы,
дополнительные пробелы и пустые строки для выделения структуры исходного кода.
Текст внутри
контейнера <PRE> подчиняется действиям
тегов <Р> и <BR>
и поддерживает теги заголовков.
К содержимому
контейнера <PRE> могут
применяться любые элементы физического и логического форматирования, но
некоторые моноширинные шрифты не содержат наборов символов полужирного и
курсивного начертания.
Пример
Рассмотрим фрагмент HTML-документа, содержащий
предварительно отформатированный текст:
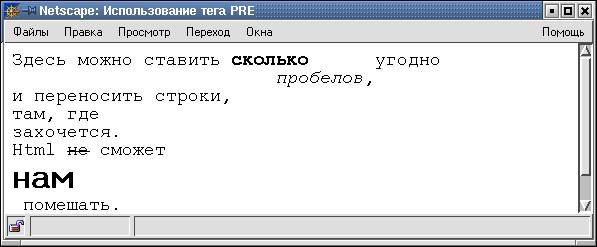
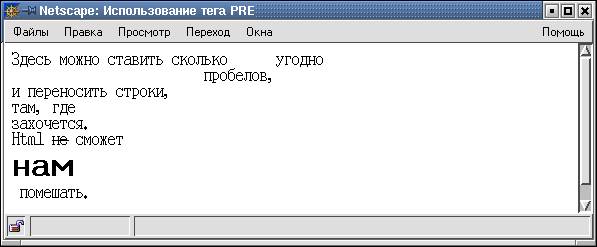
<PRE>Здесь можно ставить <B>сколько</B> угодно <EM>пробелов</EM>, и переносить строки, там, где захочется. <P>Html <S>не</S> сможет <H1>нам</H1> помешать. </PRE> В окне браузера количество пробелов и разрывы строк будут
сохранены, к ним добавятся разрывы строк, вызванные использованием тегов <Р>,
<BR> и
<H1>.
Первый из приведенных ниже рисунков соответствует
заданию в качестве моноширинного в настройках браузера шрифта Courier (Adobe),
а для второго использовался шрифт Fixed (Sony).